SYNCPLICITY
STYLE GUIDE
OVERVIEW
Style guides ensure visual consistency across web and mobile platforms. I owned and evangelized the Syncplicity style guide, working closely with Developers, Project Managers, QA, Engineers and offshore teams. I provided direction and clarified any visual design discrepancies. The style guide became a useful tool during the development phase of design.
USERS
Internal Developers, Project Managers, QA, and Engineers. Offshore teams found the guide helpful as well.
RESPONSIBILITIES
Performed a design analysis on web and iOS applications to identify inconsistencies in behavior and aesthetics.
LESSONS LEARNED
Initially I thought it would be quick to get through each platform and document my findings. It took quite a bit of time ensuring I noted details carefully. Team members agreed that having a common design language was valuable.
TOOLS
Adobe Illustrator
Axure
INITIAL SKETCHES
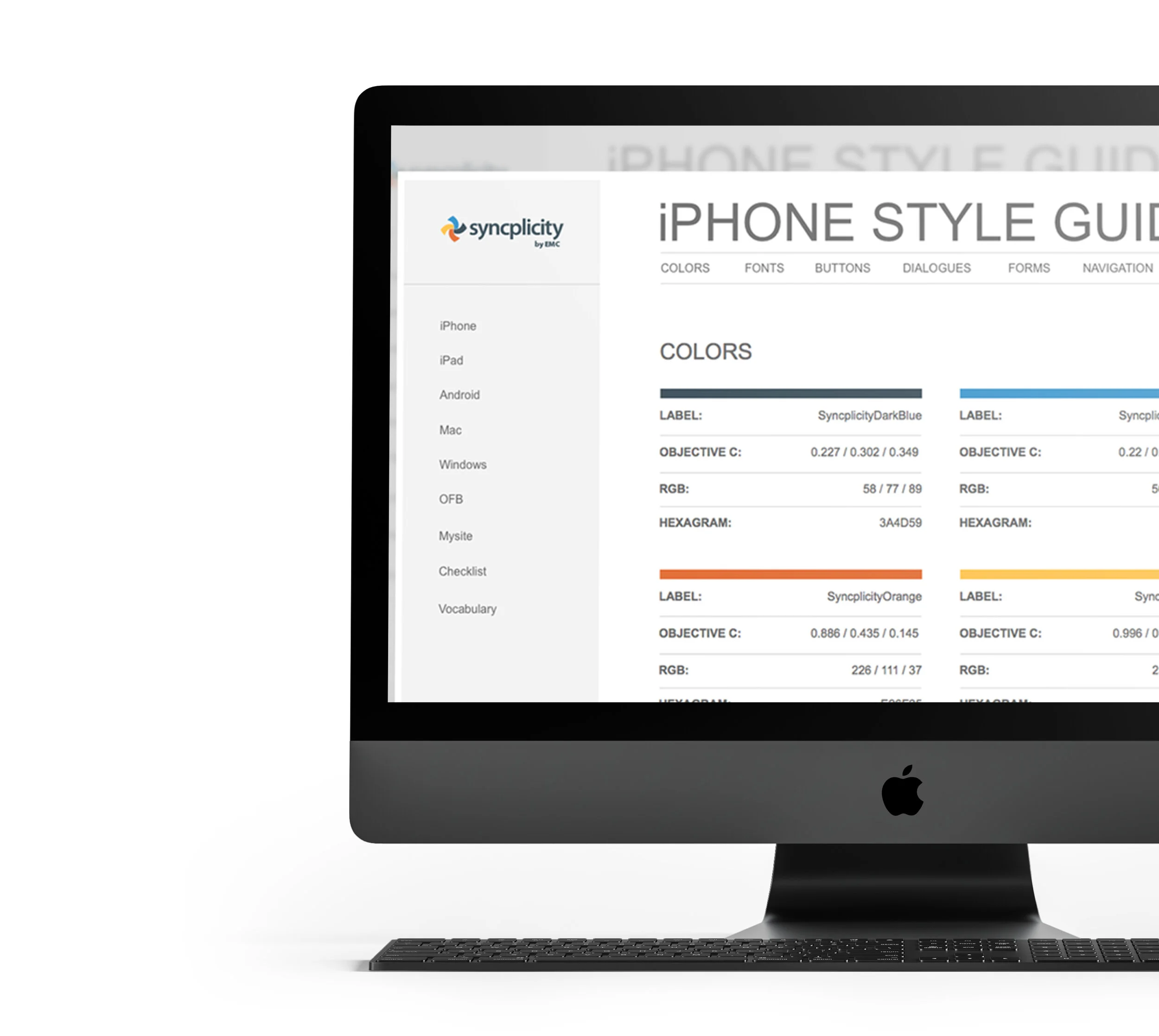
STYLE GUIDE DESIGN
I specified colors, fonts, buttons, dialogues, forms, navigation and icons for each device and platform.