ROSETTA STONE CATALYST
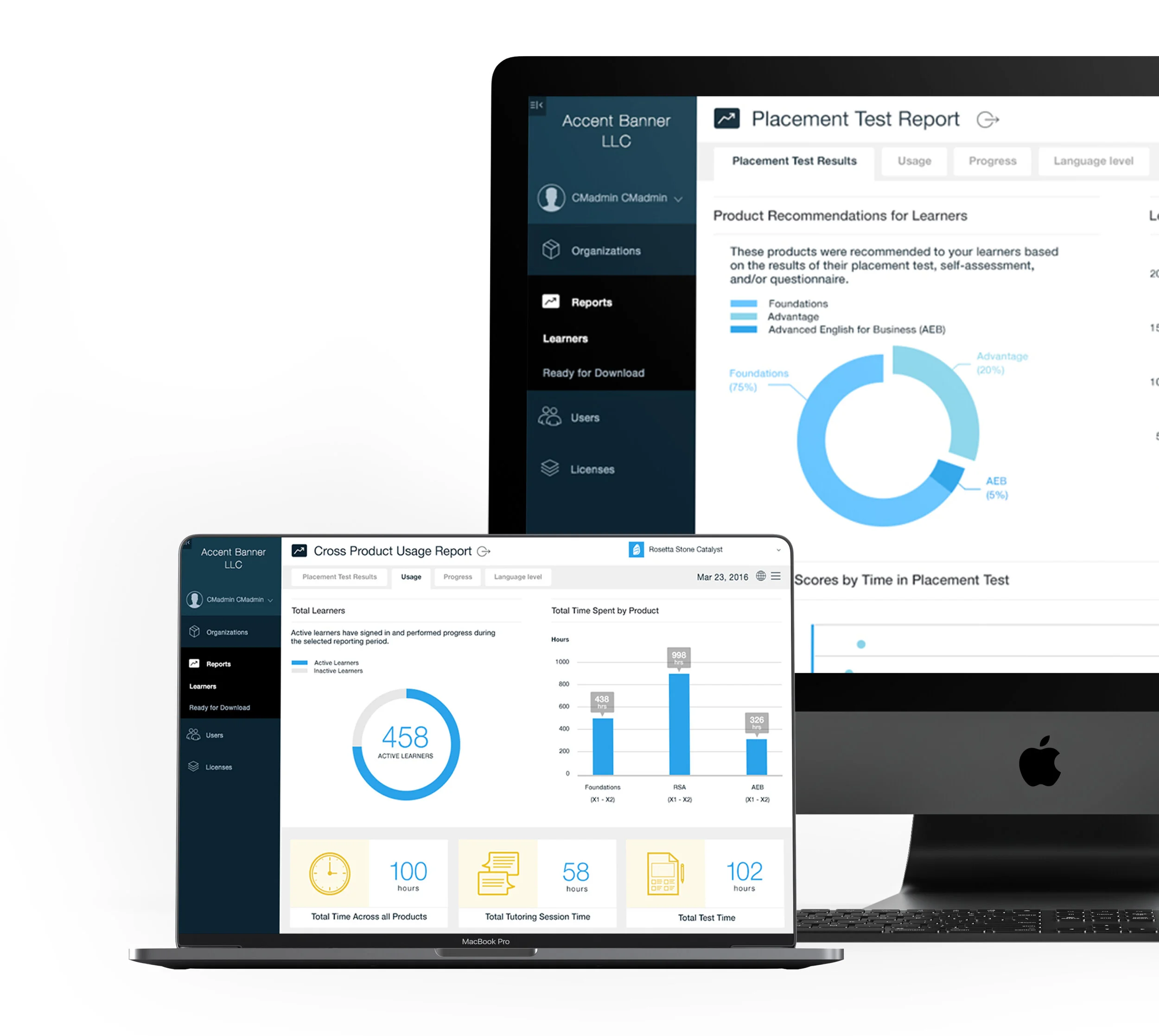
I joined the Rosetta Stone product team as a Visual Designer. I grew into a hybrid role as I was able to take on more projects and responsibilities. Rosetta Stone Catalyst™ was one of the projects I had the opportunity to lead autonomously. The product assesses language proficiency at the start, provides insight into what skills employees need to improve, and measures learning outcomes with subsequent testing.
OVERVIEW
There needs to be a gauge of where the user is regarding language proficiency. With the Catalyst platform, the user is able to take an assessment and find a recommended product according to their results. Admins need a way to track user engagement and which language product each user is using.
USERS
Sales Representatives and Admins.
RESPONSIBILITIES
I was responsible for the end-to-end experience of the admin dashboard. I worked closely with the team Project Manager, two different Development teams and QA to ensure the assessment experience was visually consistent.
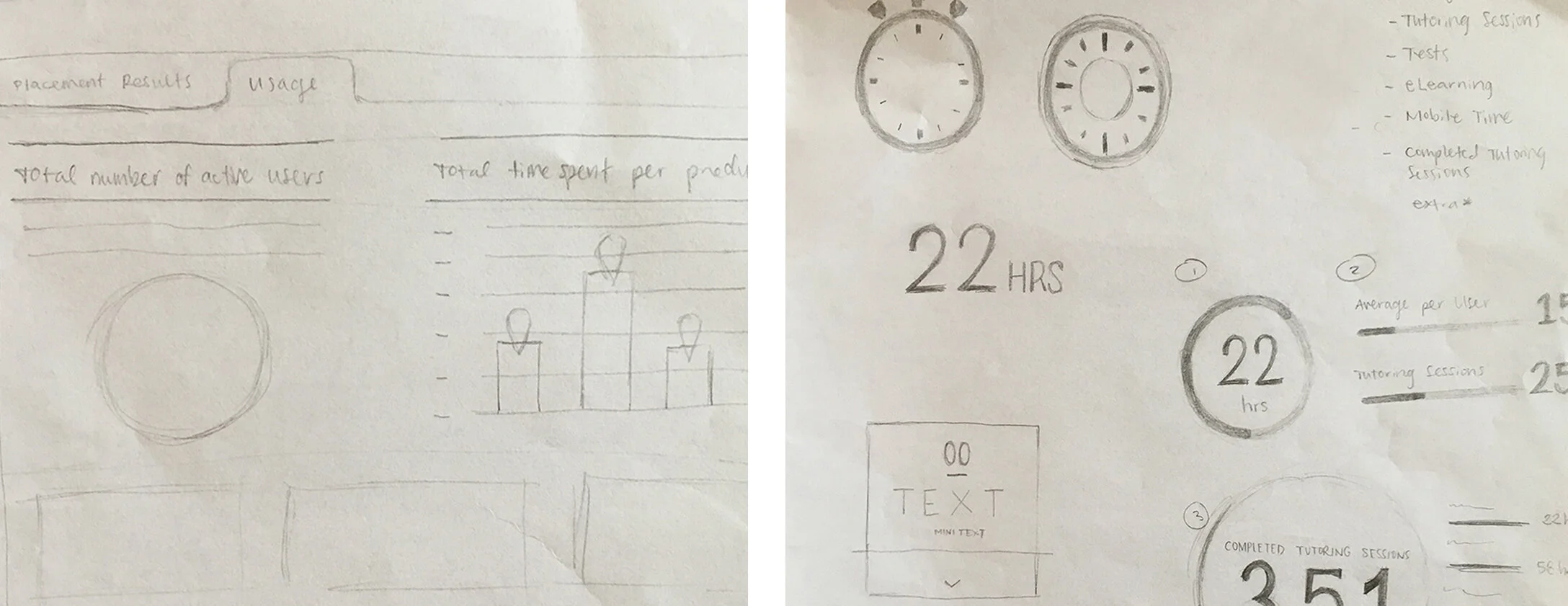
INITIAL SKETCHES
CONSTRAINTS
There were two different Development teams working on different areas of the assessment experience. Development team A was working with React, while Development team B was working with .Net as their framework. I had to ensure the experience going through assessment was seamless and that all visual aesthetics were consistent.
LESSONS LEARNED
I worked closely with Development team B (.Net framework) and suggested they match the aesthetics of Development team A’s) work in React. The reason why I made this decision is because the majority of the assessment experience was being developed in React, while a small portion was just being maintained in .Net. Weekly check ins with both teams was necessary to review progress. I inspected code Development team B implemented and ensured it closely matched Development team A’s code attributes.
TOOLS
Illustrator
Photoshop
Google Hangouts
AWARDS
The Rosetta Stone Catalyst system won a Silver in the Language category at the 2017 Edison Awards.