KUBOTA iOS AND ANDROID DESIGN
I joined the Kubota mobile team after an initial app launch. Some base features were released and a request to expand functionality was requested. Because the team was small I needed to wear different hats providing project management, wireframing, prototyping, UX and UI. I worked closely with the Kubota team during the ideation and implementation of designs.
Designs were native mobile applications for both Android and iOS. Aligning with Material Design and iOS Human Interaction Guidelines were important for implementing designs. Accessibility was another factor I paid close attention to because of Kubota’s target market.
OVERVIEW
Implement new features under four main categories: Productivity, Safety, Compliance and Fleet optimization.
Features included: Geofencing, vehicle feedback, temperature monitoring, fuel level, engine faults and predictive maintenance
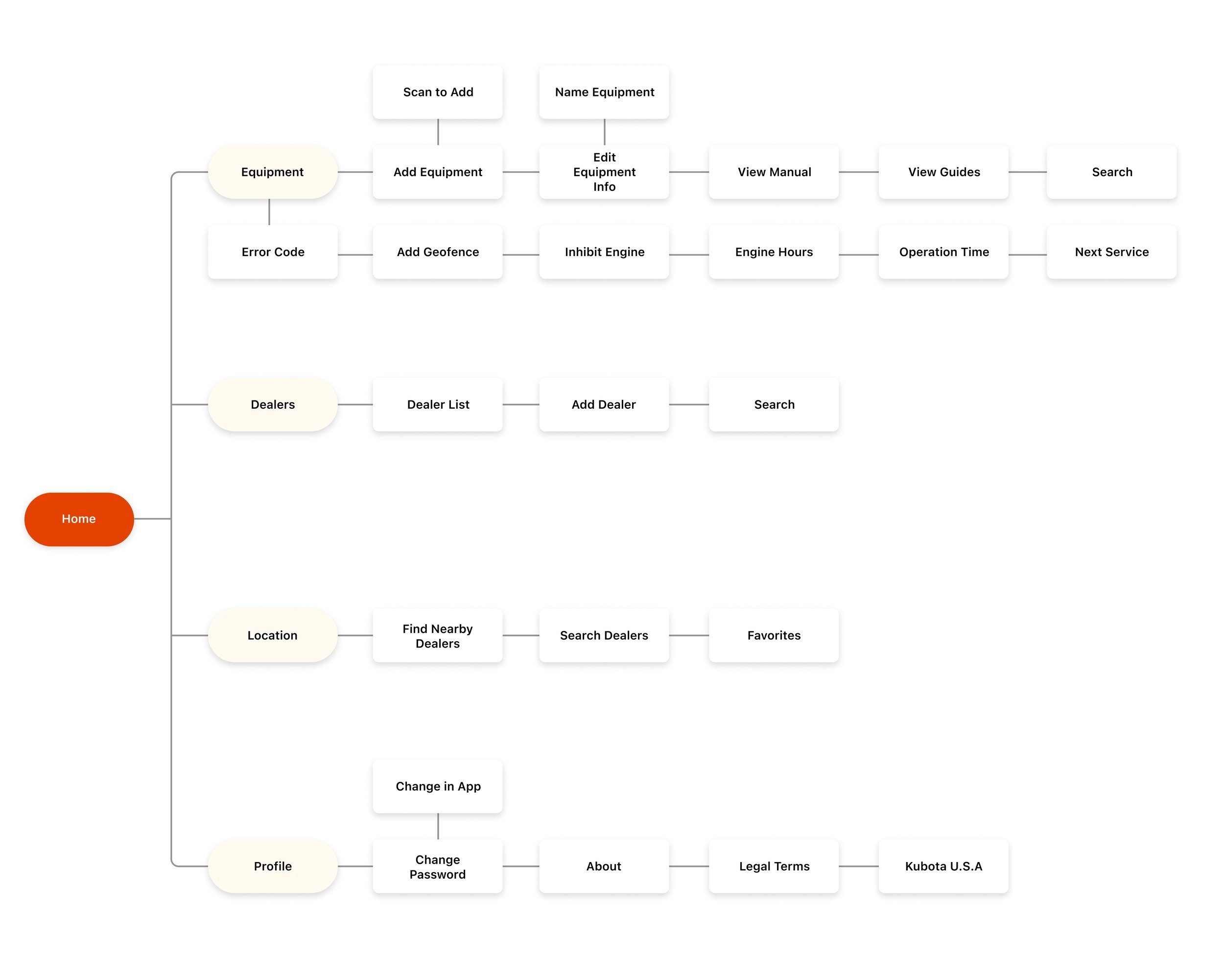
INITIAL SITEMAP
NEW FEATURE SITEMAP
USERS
Residential consumers and dealerships.
RESPONSIBILITIES
I was the sole designer responsible for research, wireframes, prototypes, project management and deliverables. On the Kubota side I worked closely with a Project Manager and Director of Technology. On the InMotion team I worked closely with iOS, Android Developers and QA.
DISCOVERY
I worked closely with the Kubota Project Manager to understand feature requests. I couldn’t get access to Kubota users, because of this I used Google Playstore and the Apple Appstore to gain some understanding of what pain points users are experiencing using the current Kubota app.
CONCEPT SKETCHES
NATIVE APP STUDY
The screens below are just a couple of examples showing the differences between a native Android and iOS app. I was working with an Android and iOS Developer on this project and needed to understand the different design patterns between the two operating systems. Daily I would study Material Design and the Human Interaction Guidelines for iOS. Understanding what developers can use out of the box was very important as this project needed to be expedited.
Android and iOS tabs
Android and iOS action buttons
ANIMATION EXPLORATION
I created animated prototypes to share with Kubota and my team for sync ups. I felt my concepts were represented clearly through this type of format and well received.
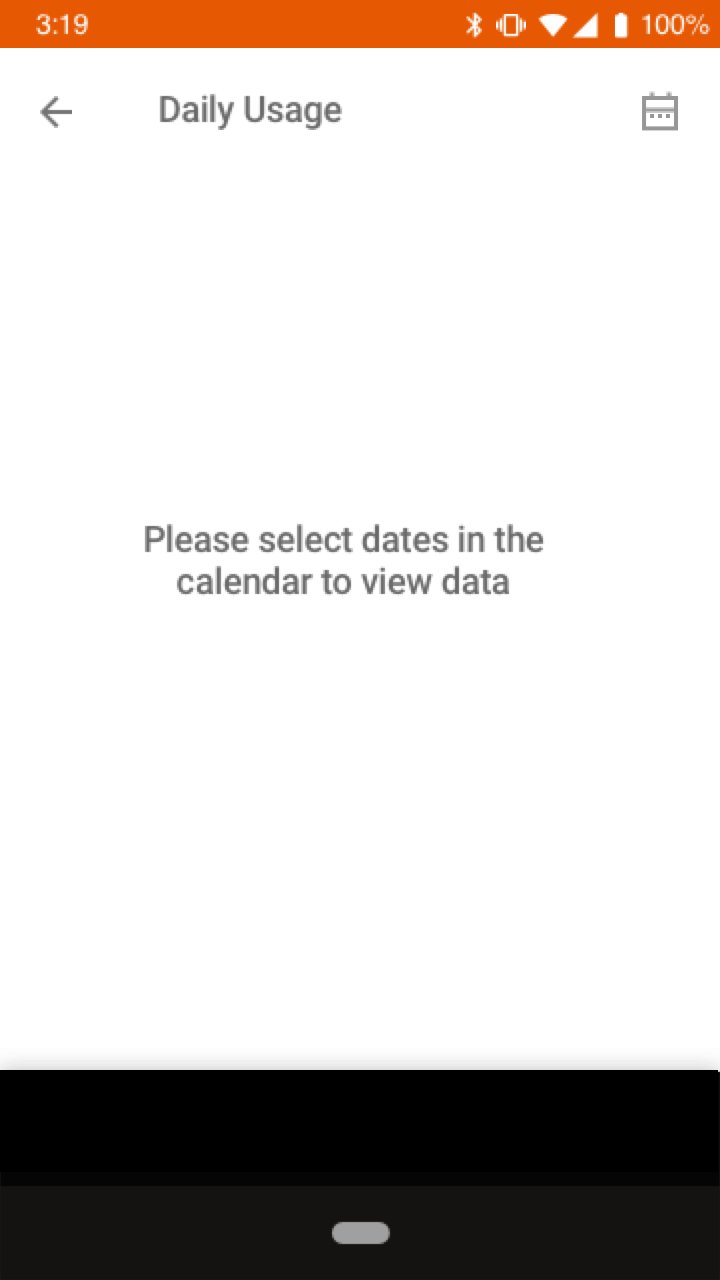
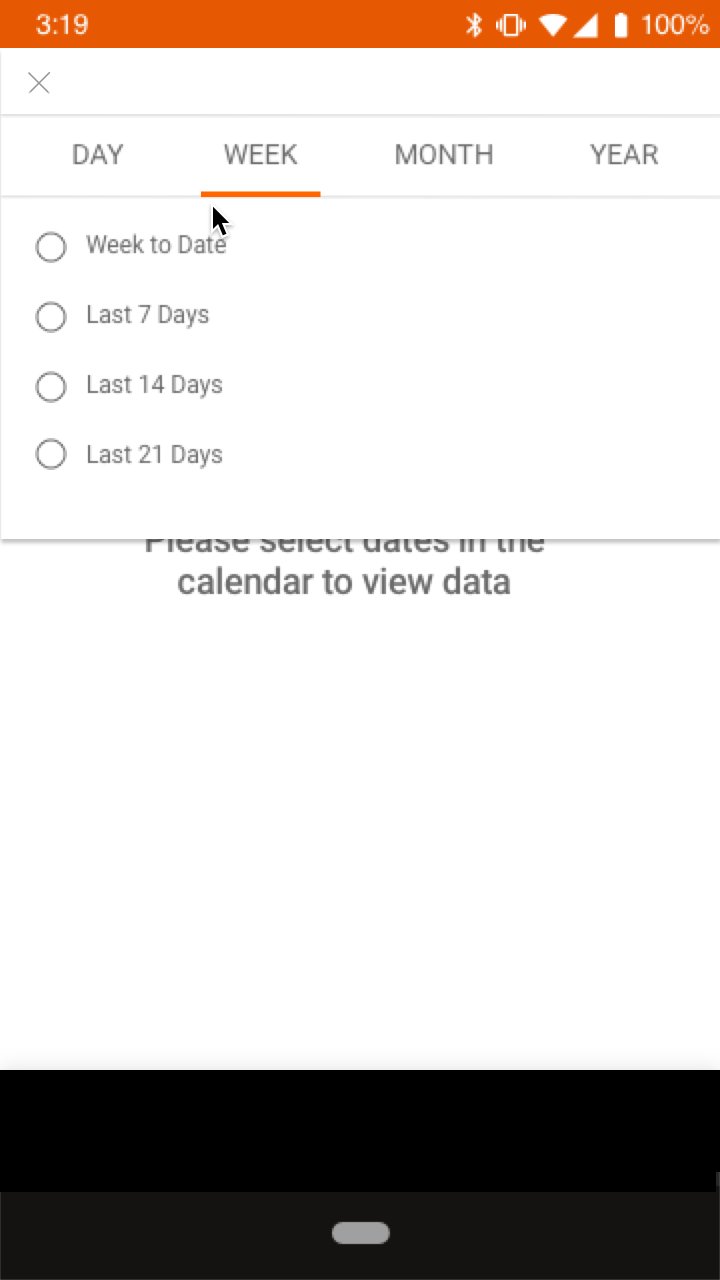
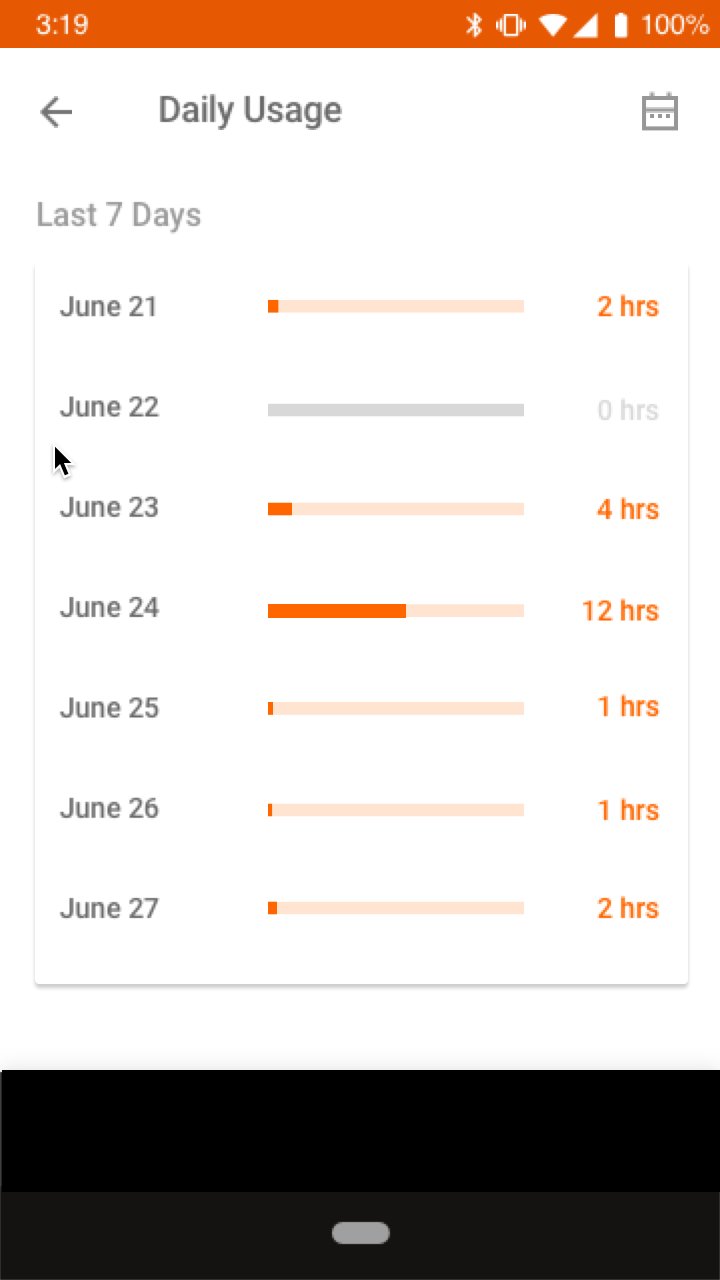
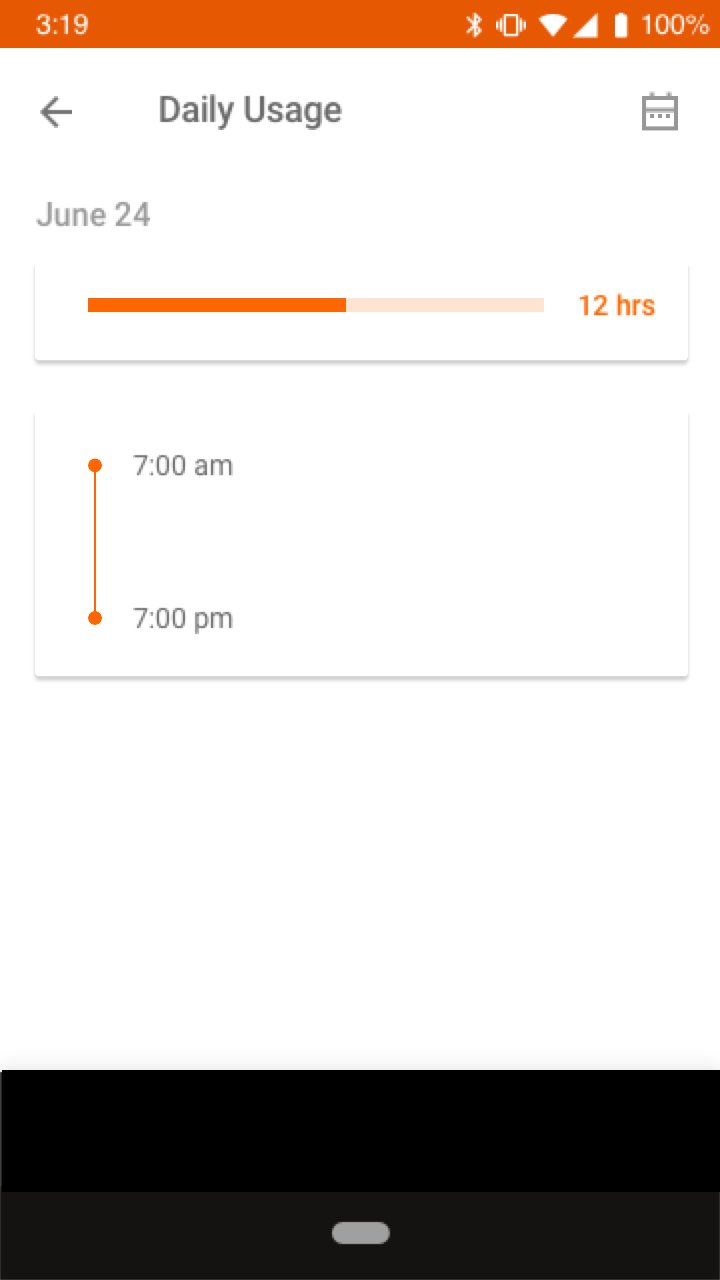
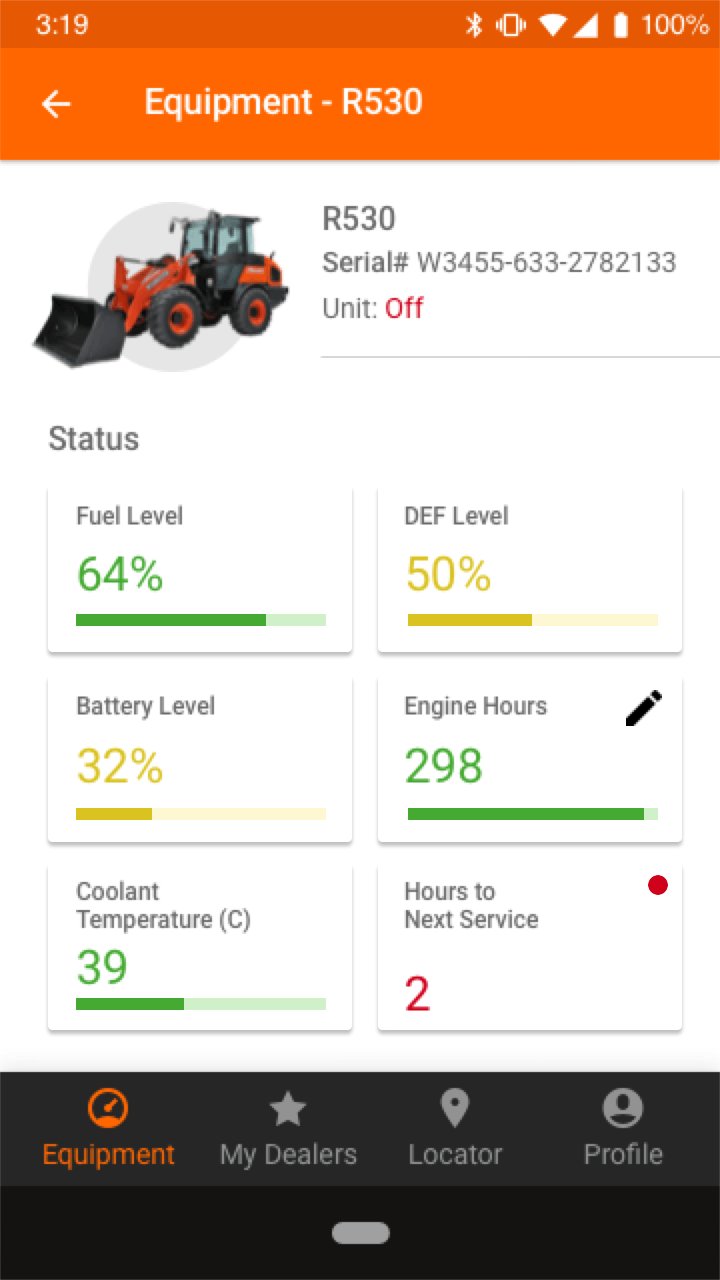
Equipment Usage: One of the requests was to give equipment owners the ability to view how often their equipment is being used. Equipment owners want to see the duration of operation hours.
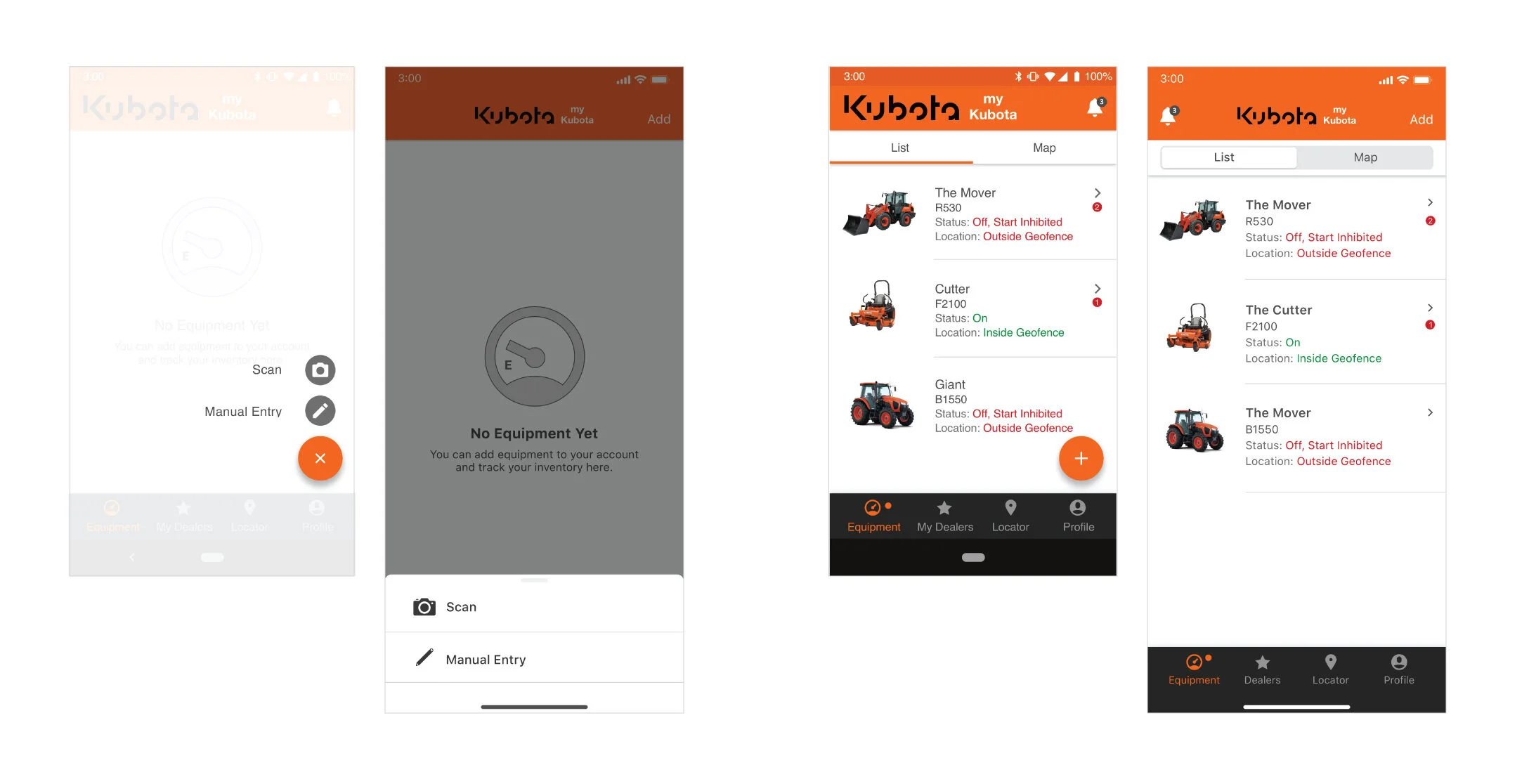
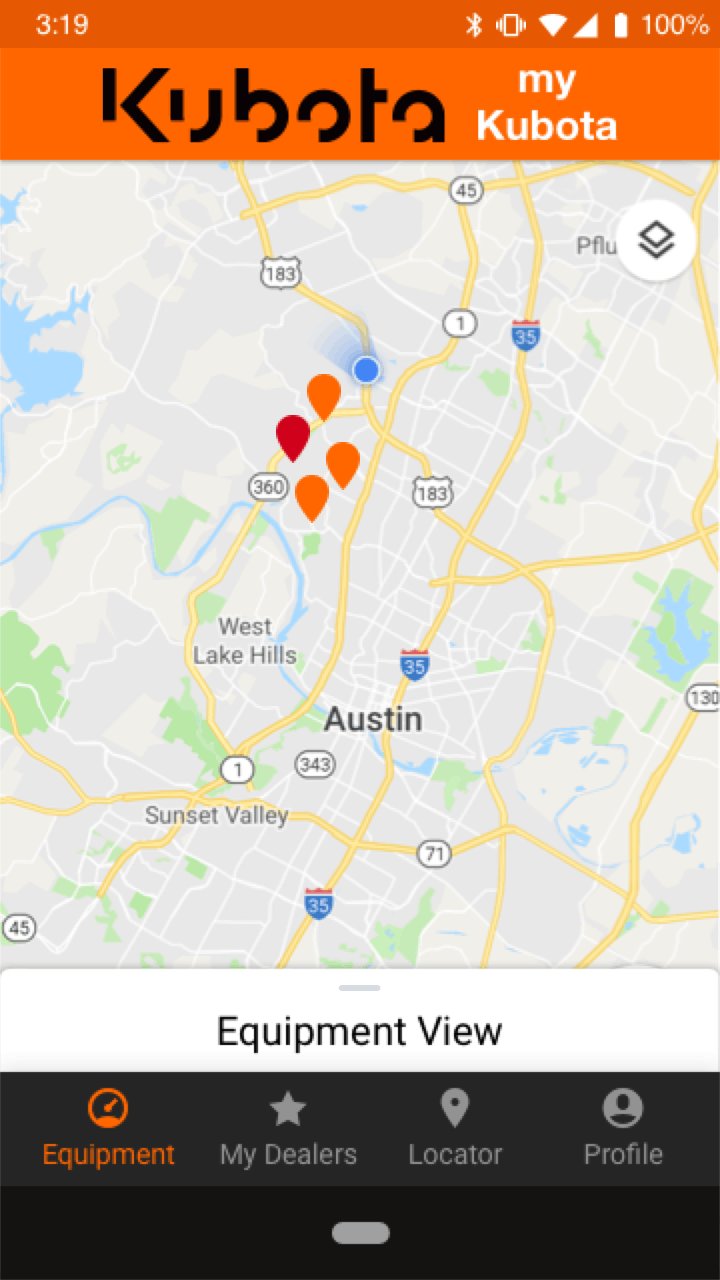
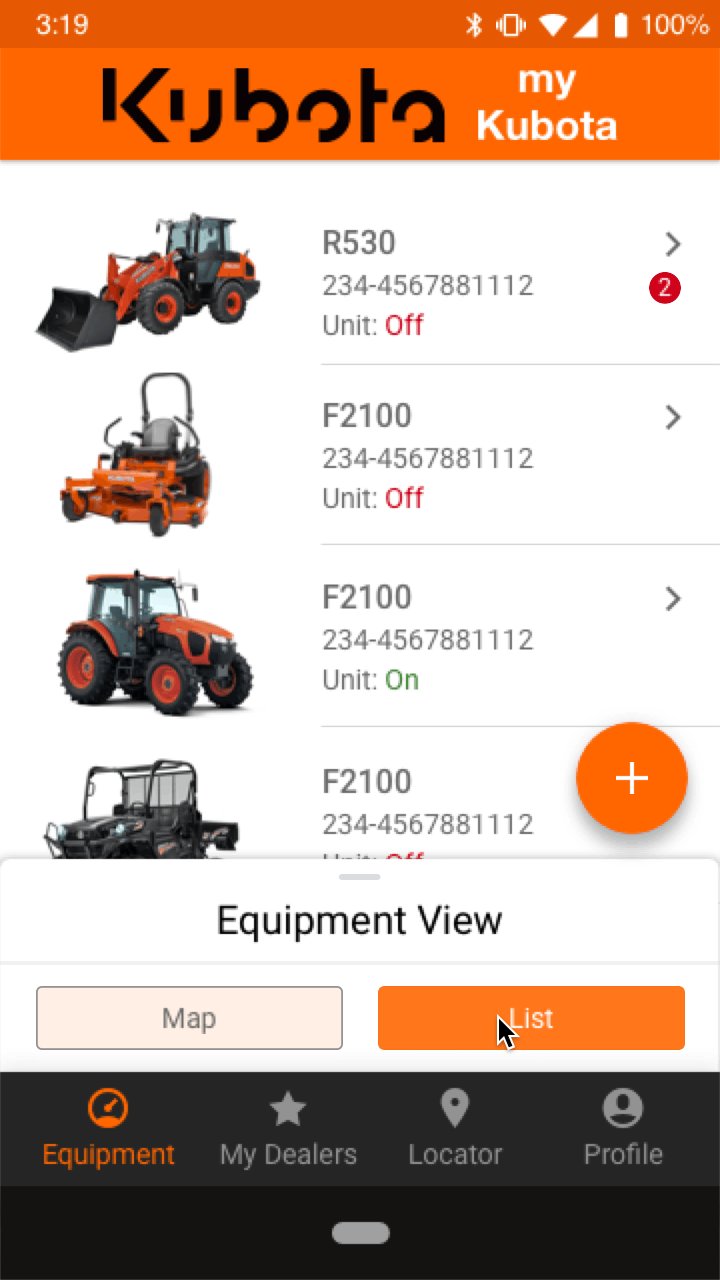
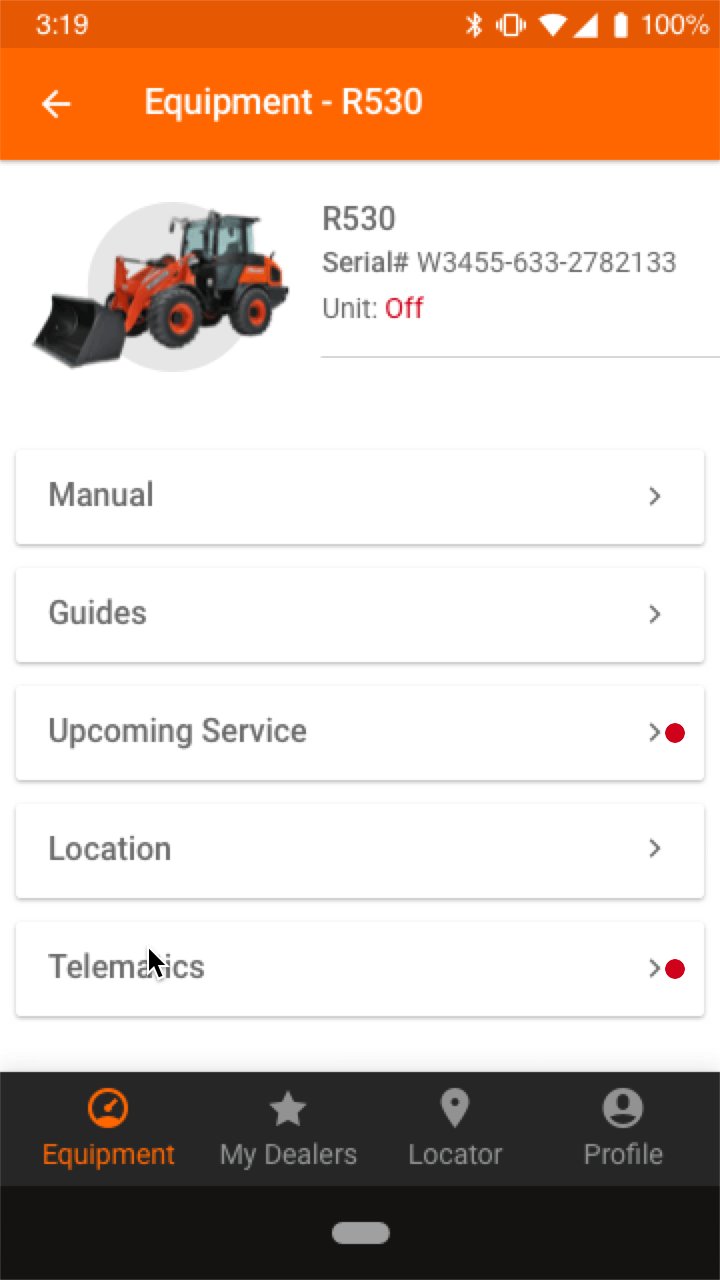
Telematic Information: The list and equipment view was a new and necessary design because we were now introducing the functionality of telematics. This allows equipment owners to see where their equipment is on a map and also a list view to easily gather information up front. In this prototype the user is selecting a unit then selects telematics to view more information about their equipment.
Equipment Usage
Telematic Information
SOLUTIONS
Communicate often during and after completion of design.
Created approval process by providing links to prototypes and user flows on a spreadsheet for Kubota team to see.
Gather user information from the Project Manager and App stores.
Re-align the team on the mvp.
CONSTRAINTS
Design new features within 3 months.
An official approval process wasn’t in place.
User testing wasn’t conducted.
Scope creep.
TOOLS
Sketch
Principle
Invision
Google Spreadsheet
Jira